
회사에서 언택트로 투고(To Go) 회식을 진행하였는데, 골든벨 게임으로 1~3위에게 상품을 준다고 한다.
그런데, 내가 사회를 맞게 되어서(팀내 기획 업무를 부업으로 맡음..) 어떻게 게임을 진행할까 고민을 해보았다.
화상 어플리케이션은 Cisco의 Webex로 진행하기로 하였다.
Video Conferencing, Online Meetings, Screen Share | Cisco Webex
Cisco Webex is the leading enterprise solution for video conferencing, online meetings, screen share, and webinars. Web conferencing, cloud calling and equipment.
www.webex.com
그런데, 모여서 골든벨 게임을 할 사람수가 25명이나 되는데, 문제가 진행될 때 마다 누가 남았고, 각각 점수가 어떻게 되는지 파악을 원활히 하는 것이 필요하겠다 생각했다.
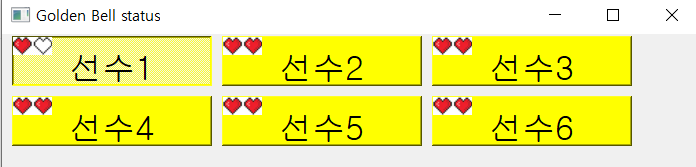
그래서, GUI를 구현해주는 Python 패키지인 PyQt를 이용해서, 골든벨 게임 상황표를 만들기로 했다.
기능 :
1) 사람 이름 별로 버튼이 있어서, 한번 클릭 할때마다 각 개인별 목숨 -1 차감
2) 목숨 개수는 게임에서 쓰이는 하트로 표현(사람들이 너무 빨리 우수수수수 탈락될 수 있으니, 목숨 2개 부터 시작)
3) 탈락된 사람도 다시 클릭하면, 목숨2개로 다시 살아남 (패자부활전 기능)



위 하트 그림을 python code위치에 png file로 놓아 둔다.



버튼과 라벨 위젯을 이용하여 각 개인의 상태를 표현하였다.
# -*- coding: utf-8 -*-
"""
Spyder Editor
This is a temporary script file.
"""
import sys
from PyQt5.QtWidgets import *
class life:
def __init__(self) :
self.leftlife = 2
def loselife(self, life, label) :
life.leftlife = life.leftlife - 1
if life.leftlife == 1 :
label.setStyleSheet("background-image: url(game_heart1.png);")
elif life.leftlife == 0 :
label.setStyleSheet("background-image: url(game_heart0.png);")
else:
life.resetlife(life, label)
def resetlife(self, life, label) :
life.leftlife = 2
label.setStyleSheet("background-image: url(game_heart2.png);")
class list(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def ButtonColorChange(self, button, life, label):
life.loselife(life,label)
if life.leftlife == 0 :
button.setStyleSheet('background:red ; font :20pt ; text-align:bottom;')
button.setText(button.text()+' 탈락')
else:
button.setStyleSheet('background:yellow ; font :20pt ; text-align:bottom;')
name = button.text()
name = name.split()
#print(name)
button.setText(name[0])
def slot_toggle(self, state):
"""
toggle 상태에 따라 배경색과 상태 텍스트 변환
"""
self.setStyleSheet("background-color: %s" % ({True: "green", False: "red"}[state]))
self.setText({True: "ON", False: "OFF"}[state])
def initUI(self):
positionXinit = 10
positionYinit = 10
boxsizeX = 200
boxsizeY = 50
positionX = 0
positionY = 2
L_positionX = 0
L_positionY = 0
positionX = positionXinit
self.button1 = QPushButton('선수1',self)
self.button1.setStyleSheet('background:yellow ; font :20pt ; text-align:bottom;')
self.button1.resize(boxsizeX,boxsizeY)
self.button1.setCheckable(True)
#self.button.clicked.connect(lambda:self.ButtonColorChange(self.button))
self.button1.toggled.connect(lambda:self.ButtonColorChange(self.button1,self.life1,self.label_1))
#self.button.toggled.connect(self.slot_toggle)
self.button1.move(positionX, positionY)
# creating a heart life label widget
L_positionX = positionX + 1
L_positionY = positionY + 1
self.label_1 = QLabel("", self)
self.life1 = life()
# moving position
#self.label_1.move(positionX, positionY)
self.label_1.move(L_positionX, L_positionY)
# setting up border
self.label_1.setStyleSheet("background-image: url(game_heart2.png);")
self.label_1.resize(39,18)
positionX = positionXinit + boxsizeX + 10
self.button2 = QPushButton('선수2',self)
self.button2.setStyleSheet('background:yellow ; font :20pt; text-align:bottom;')
self.button2.resize(boxsizeX,boxsizeY)
self.button2.setCheckable(True)
self.button2.toggled.connect(lambda:self.ButtonColorChange(self.button2,self.life2,self.label_2))
self.button2.move(positionX, positionY)
# creating a heart life label widget
L_positionX = positionX + 1
L_positionY = positionY + 1
self.label_2 = QLabel("", self)
self.life2 = life()
# moving position
#self.label_1.move(positionX, positionY)
self.label_2.move(L_positionX, L_positionY)
# setting up border
self.label_2.setStyleSheet("background-image: url(game_heart2.png);")
self.label_2.resize(39,18)
positionX = positionX + boxsizeX + 10
self.button3 = QPushButton('선수3',self)
#self.button3.setStyleSheet('background:yellow ; font :20pt ; background-image: url(/images/권영호.png);text-align:top;')
self.button3.setStyleSheet('background:yellow ; font :20pt; text-align:bottom;')
#self.button3.resize(180,180)
self.button3.resize(boxsizeX,boxsizeY)
self.button3.setCheckable(True)
self.button3.toggled.connect(lambda:self.ButtonColorChange(self.button3,self.life3,self.label_3))
self.button3.move(positionX, positionY)
# creating a heart life label widget
L_positionX = positionX + 1
L_positionY = positionY + 1
self.label_3 = QLabel("", self)
self.life3 = life()
# moving position
#self.label_1.move(positionX, positionY)
self.label_3.move(L_positionX, L_positionY)
# setting up border
self.label_3.setStyleSheet("background-image: url(game_heart2.png);")
self.label_3.resize(39,18)
positionX = positionX + boxsizeX + 10
positionX = positionXinit
positionY = positionY + boxsizeY + 10
self.button4 = QPushButton('선수4',self)
self.button4.setStyleSheet('background:yellow ; font :20pt; text-align:bottom;')
#self.button3.resize(180,180)
self.button4.resize(boxsizeX,boxsizeY)
self.button4.setCheckable(True)
self.button4.toggled.connect(lambda:self.ButtonColorChange(self.button4,self.life4,self.label_4))
self.button4.move(positionX, positionY)
# creating a heart life label widget
L_positionX = positionX + 1
L_positionY = positionY + 1
self.label_4 = QLabel("", self)
self.life4 = life()
# moving position
#self.label_1.move(positionX, positionY)
self.label_4.move(L_positionX, L_positionY)
# setting up border
self.label_4.setStyleSheet("background-image: url(game_heart2.png);")
self.label_4.resize(39,18)
positionX = positionX + boxsizeX + 10
self.button5 = QPushButton('선수5',self)
self.button5.setStyleSheet('background:yellow ; font :20pt; text-align:bottom;')
#self.button3.resize(180,180)
self.button5.resize(boxsizeX,boxsizeY)
self.button5.setCheckable(True)
self.button5.toggled.connect(lambda:self.ButtonColorChange(self.button5,self.life5,self.label_5))
self.button5.move(positionX, positionY)
# creating a heart life label widget
L_positionX = positionX + 1
L_positionY = positionY + 1
self.label_5 = QLabel("", self)
self.life5 = life()
# moving position
#self.label_1.move(positionX, positionY)
self.label_5.move(L_positionX, L_positionY)
# setting up border
self.label_5.setStyleSheet("background-image: url(game_heart2.png);")
self.label_5.resize(39,18)
positionX = positionX + boxsizeX + 10
self.button6 = QPushButton('선수6',self)
self.button6.setStyleSheet('background:yellow ; font :20pt; text-align:bottom;')
#self.button3.resize(180,180)
self.button6.resize(boxsizeX,boxsizeY)
self.button6.setCheckable(True)
self.button6.toggled.connect(lambda:self.ButtonColorChange(self.button6,self.life6,self.label_6))
self.button6.move(positionX, positionY)
# creating a heart life label widget
L_positionX = positionX + 1
L_positionY = positionY + 1
self.label_6 = QLabel("", self)
self.life6 = life()
# moving position
#self.label_1.move(positionX, positionY)
self.label_6.move(L_positionX, L_positionY)
# setting up border
self.label_6.setStyleSheet("background-image: url(game_heart2.png);")
self.label_6.resize(39,18)
self.setWindowTitle('Golden Bell status')
self.resize(700,600)
self.show()
if __name__ == '__main__' :
app = QApplication(sys.argv)
list = list()
sys.exit(app.exec_())
'Software coding skill(python, web등)' 카테고리의 다른 글
| AWS로 가상 PC 서버 만들기 (0) | 2022.03.26 |
|---|---|
| Python - Time series data Anomaly detection tool (0) | 2020.07.24 |
| pyqt5 tutorial 참고 사이트 (0) | 2020.02.27 |
| pyinstaller - exe 용량 줄이기 (0) | 2020.02.27 |
| 작업 스케줄러 - 관리자 권한 실행 (14) | 2020.02.27 |
| Python 1 - 파일 복사 붙여넣기 / 파일 이름 카운트업 저장 (0) | 2020.02.19 |
| pywinauto 11 - 열려있는 어플리케이션 확인 (0) | 2020.02.19 |
| pywinauto 9 - popup menu 팝업메뉴 선택 (0) | 2020.02.17 |

